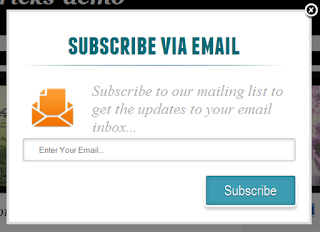
Pop Up Email Subscription Form For Blogger is a blogger widget using jquery. In this widget the form is created by css3 with a auto check feature and the pop up is created using jQuery. We hope this form helps you to increase your blog readers. Now we can see how to Add The Add Pop Up Email Subscription Form For Your blog.
As this widget based on jQuery plugin, First you need to have a jQuery Plugin in your Blog template.
This Step is Required, If your Blog already have this plugin then Ignore this Step. If your Blog Don’t have this Plugin, Install the jQuery Plugin.
Add the below line of code before </head> tag.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Now its Time To Add Widget To Your Blog:
These steps are to add the Pop Up Email Subscription widget to your blog.
- Go to Layout >> Add A Gadget, then choose HTML/JavaScript
- Paste this code inside it.
<style type="text/css">
#subscribe-button { float: left; position: fixed; bottom: 5%; left: 0; z-index: 999; }
#subscribe-widget { display:none; }
/* Overlay */
#btnt-overlay { background-color:#000; }
/* Container */
#btnt-container { min-height:350px; min-width:500px; color:#222; background-color:#fff; border:4px solid #ddd; }
#btnt-container .btnt-data { padding:8px; }
#btnt-container a.btntCloseImg { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggNei1aJCXiIr0TS0T893SshdlxSXNuKjnVeKEc7qmftxY64nDCrx2WNjsSUe5vr3d0C0lSYEeTnbCgqqz4NJoVgPTcZxaw_H47Mxx8Tl-oivB1RxMFjTlkKw4ypm-FJRI_ELsU_lpFM0A/s1600/close.PNG) no-repeat; width:25px; height:29px; display:inline; z-index:3200; position:absolute; top:-15px; right:-16px; cursor:pointer; }
#description { color: #AAAAAA; font-family: times New Roman; font-size: 25px; font-style: italic; }
#description img { float: left; height: 80px; padding: 0 25px 0 10px; width: 80px; }
#btntfollowForm { padding: 15px; }
#btntfollowForm p { margin: 0 0 10px; }
#btntfollowForm input:not([type="checkbox"]){ width: 93%; margin-top: 4px; margin-bottom: 20px; padding: 10px 5px 10px 25px; border: 1px solid rgb(178, 178, 178); -webkit-appearance: textfield; -webkit-box-sizing: content-box; -moz-box-sizing : content-box; box-sizing : content-box; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; }
#btntfollowForm input:not([type="checkbox"]):active,
#btntfollowForm input:not([type="checkbox"]):focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; }
#btntfollowForm .button input{ background: none repeat scroll 0 0 #3D9DB3; border: 1px solid #1C6C7A; border-radius: 3px 3px 3px 3px; box-shadow: 0 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0 0 0 3px #FEFEFE, 0 5px 3px 3px #D2D2D2; color: #FFFFFF; cursor: pointer; font-family: 'Arial Narrow',Arial,sans-serif; font-size: 24px; margin-bottom: 10px; padding: 8px 5px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); width: 30%; float: right; }
#btntfollowForm .button input:hover{ background: #4ab3c6; text-decoration: none; }
#btntfollowForm .button input:active,
#btntfollowForm .button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); -webkit-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; -moz-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; }
.btntFollowFooter { text-align: center; font: 10px Tahoma, Helvetica, Arial, Sans-Serif; padding: 7px 0; margin-top: 80px; text-shadow: 0px 2px 3px #555; position: absolute; width: 500px; }
.btntFollowFooter a { color: #222; text-decoration: none; }
.btntFollowFooter a:hover { color: #fff; }
<!--[if lt IE 7]>
#btnt-container a.btntCloseImg { background:none; right:-14px; width:22px; height:26px; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggNei1aJCXiIr0TS0T893SshdlxSXNuKjnVeKEc7qmftxY64nDCrx2WNjsSUe5vr3d0C0lSYEeTnbCgqqz4NJoVgPTcZxaw_H47Mxx8Tl-oivB1RxMFjTlkKw4ypm-FJRI_ELsU_lpFM0A/s1600/close.PNG',sizingMethod='scale'); }
#btntfollowForm input{ padding: 10px 5px 10px 32px; width: 93%; }
#btntfollowForm input[type=checkbox]{ width: 10px; padding: 0; }
<![endif]-->
</style>
<div id="subscribe-button">
<a class="subscribe" href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4YIKFXKtM9IFH8ZaWhvVRbhd62haVsow2NCcqb3xPsdXePs2HkTltkgqE5BZhVsZBCWF5y6d7hus0RN53K24Bf99fy7w-1_EO3OXkP0NXScfEfXJxS4tV8U0gjWzDqY93ru1zA7zDS8_W/s1600/trigger-mail-icon.png" alt="subscribe" /></a></div>
<div id="subscribe-widget">
<div id="btntfollowForm">
<img alt="Subscribe" border="0" float="center" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHHOQnU00xg0V-aiojzesvY9l_2bRfHYfq_MPmkTA78VHXNdU3ssom0NGHRPqyF8NH5ZXhewwtQALi_lcktKgnZ7HQ5AVucvQZoN-Dc17PfWZoj9IeIubujYDpAxgM2Cw1JFA4Kf_Ik067/s1600/Subscribe+Via+Email.PNG" />
<div id='description'>
<img alt="email" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwN0g6DrN5JCiZGxGLeubeU0xad4Y4n0U2PH99MXIGC7iMYOPDK4YFR_lxLUrvJfRJEhvQVsrlt4cxQ-MIVcEApVQQWIsj746byqtO0IF7tI4nBt5xoRUBa9AdP5jSnu2IAQbFnJwiK8Vp/s1600/Mail.PNG" />Subscribe to our mailing list to get the updates to your email inbox...</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=allbloggingmag', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="email" placeholder="Enter Your Email..." required="required" type="text" /><input name="uri" type="hidden" value="allbloggingmag" /><input name="loc" type="hidden" value="en_US" />
<div class="button">
<input type="submit" value="Subscribe" /></div>
</form>
</div>
<div class="btntFollowFooter">
Delivered by <a href="http://feedburner.google.com/" target="_blank">FeedBurner</a> | powered by <a href="http://www.allbloggingmag.blogspot.com/" rel="dofollow" target="_blank">All Blogging Mag</a></div>
</div>
<script src="https://blogtipsntricks.googlecode.com/files/jquery.btnt.popup.js" type="text/javascript">
</script>
<script type="text/javascript">
jQuery(function ($) {
// Load dialog on page load
//$('#subscribe-widget').modal();
// Load dialog on click
$('#subscribe-button .subscribe').click(function (e) {
$('#subscribe-widget').modal();
return false;
});
});
</script>
- Now save the widget and view your blog. The widget trigger icon is placed in the left side of your blog.
Thanks all. Work done perfectly if you really followed up.
Have any questions? Feel free to ask me via the comments section!
Remember to share this tutorial with others on Facebook, Twitter & Google Plus.



10 Comments
You not tell Red text Replace with your url Feed burner
ReplyDelete:-?
DeleteYou should tell about How to Replace User name of Feed burner that not fair
ReplyDeleteGood post
ReplyDeleteWTF? All this did was place a giant envelope in the bottom left of my site.
ReplyDeleteSir, I want to change sentence written in this Pop up Feedburner Email Subscription form please help me how I can do this.
ReplyDeleteThe article looks magnificent, but it would be beneficial if you can share more about the suchlike subjects in the future. Keep posting. ethereum transaction alerts
ReplyDeleteIt quite a lovely post kelvinentertainment.blogspot.com
ReplyDeleteGreat article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.. email search
ReplyDeleteYou posted nice content. Your content is useful for us. Best Email Pop Ups also good for us if we use for our website and business.
ReplyDeletePost a Comment