Oh yes, its really been a while i updated you guys here. I have been very busy fixing up things offline and attending to other clients thereafter.
Firstly, I am going to show you How To Activate HTTPS (SSL) on Blogger with Cloudflare Free Plan and get a secured blog/website all for free.
Are you still using an unsecured connection (HTTP) between your readers and your blog? still searching for a way to enable HTTPS for your blogger blog with a custom domain? Have you ever wanted to increase your blog's SEO ranking? or just want to know about SSL (Secure Sockets Layer) certificate and how to obtain a free one?.
Today's update will not only show you how to enable free HTTPS certificate for a blogger custom domain rather it will also provide you a drastic increase in page speed. I used this method to power my own blog and in less than 24 hours my blog was running fully on HTTPS.
All links automatically redirected with just a setup that took me less than 20 mins and I know it will take you less because I have crafted this post just for you.
When SSL was introduced, it was used by E-commerce sites that collect sensitive data such as emails, password, credit card details etc from visitors but over time SSL grew into a must have for blogs.
HTTPS encryption has become important to blogs for some certain reasons and also to add to it, Google has decided to add a ranking percentage to sites using SSL which means if you enable SSL on your BlogSpot blog, you would have a higher ranking edge over other blogs.
Many WordPress blogs have moved to HTTPS because it is very easy to add SSL to WordPress using plugins - this again has given them ranking power over Blogspot bloggers with a custom domain name.
Before the introduction of HTTPS, we all used HTTP and you are still using HTTP. so what is the difference?
All links automatically redirected with just a setup that took me less than 20 mins and I know it will take you less because I have crafted this post just for you.
What is HTTPS?
Due to online information hackers, web developers provided a solution which helps prevent these hackers from getting customers information from your blog. HTTPS (HyperText Transfer Protocol Secure) is an encryption that helps protect you and your blog readers.When SSL was introduced, it was used by E-commerce sites that collect sensitive data such as emails, password, credit card details etc from visitors but over time SSL grew into a must have for blogs.
HTTPS encryption has become important to blogs for some certain reasons and also to add to it, Google has decided to add a ranking percentage to sites using SSL which means if you enable SSL on your BlogSpot blog, you would have a higher ranking edge over other blogs.
Many WordPress blogs have moved to HTTPS because it is very easy to add SSL to WordPress using plugins - this again has given them ranking power over Blogspot bloggers with a custom domain name.
Before the introduction of HTTPS, we all used HTTP and you are still using HTTP. so what is the difference?
- HTTPS is a secured encryption but HTTP is not (it can be easily hacked).
- Google added an extra ranking factor to HTTPS but HTTP is treated badly (unsafe).
- HTTPS comes with a green padlock while HTTP comes with an info icon.
- HTTPS stands for HyperText Transfer Protocol Secure while HTTP stands for HyperText Transfer Protocol.
- HTTP is free for all while HTTPS is not. Except you get a shared version from LetsEncrypt.
Below are a few important reasons why you need to enable HTTPS on your blogger blog.
- Increase SEO Ranking: Google is wise and due to this sense of their's, Google has included a ranking power to SSL which means if you want to properly SEO optimize your blogger blog, you need to setup HTTPS. Google claims to rank 30% of websites with https enabled on the first page.
- Protect Your Visitors: You really don't want to endanger your blog visitors. HTTPS encryption helps you protect your blog visitors from any online information hacker searching for internet users details.
- Increase Conversions and Traffic: Sensitive internet users prefer to browse HTTPS enabled blogs. So if your custom domain is not showing the https and green padlock, they will simply abandon the site.
- A professional Look: Having that green padlock on your blog link definitely makes your blog look professional.Faster web: I don't know about other blogs enabling HTTPS but the method I used sure increased my blog's loading time by over 50%.
Well, every good thing must have disadvantages you know right?
but first, let me show you many more things you can do with CloudFlare and how it can help you power your website.
What CDN simply is, is a way of delivering your content faster and safer. Instead of loading all your contents from your server, CDN acts as a middle man that help distribute your content.
Using CDN is over 50% faster than delivery contents from your own server. Why? CDNs have millions of servers distributed around the world which means your content gets to load almost instantly.
CloudFlare is a type of CDN that provides everything a CDN provides plus extra features which includes free shared HTTPS, email obfuscator, Analytics, DDoS security and much more.
CloudFlare comes with different plans but its free plan is just enough to enable SSL on a blogger custom domain and not just that you can also enjoy free add-ons on the free plan.
Now you know what CDN and CloudFlare is, let us get started with adding HTTPS to blogger custom domain which should take only a few minutes.
The Odd of Using HTTPS on Blogger
- During your migration from HTTP to HTTPS you are going to encounter a few fallbacks which you can as well refer to as disadvantages.
- While migrating to HTTPS, your blog will experience a drop in traffic until Google crawls and index all your HTTPS-enabled URLS.
- After enabling HTTPS on your blog, going back to HTTP might cause your site to get totally de-indexed by search engines.
CloudFlare CDN
Have you heard of Cloudflare? have you used it? - if you have used it then you know the functionality it brings. I am going to show you how to move your blog to HTTPS (obtain a free SSL certificate) using CloudFlare.but first, let me show you many more things you can do with CloudFlare and how it can help you power your website.
What is CloudFlare CDN?
CDN short for Content Delivery Network is a system of servers that help deliver web pages and contents (images, HTML, CSS etc) to a user based on geographical locations of each user.What CDN simply is, is a way of delivering your content faster and safer. Instead of loading all your contents from your server, CDN acts as a middle man that help distribute your content.
Using CDN is over 50% faster than delivery contents from your own server. Why? CDNs have millions of servers distributed around the world which means your content gets to load almost instantly.
CloudFlare is a type of CDN that provides everything a CDN provides plus extra features which includes free shared HTTPS, email obfuscator, Analytics, DDoS security and much more.
CloudFlare comes with different plans but its free plan is just enough to enable SSL on a blogger custom domain and not just that you can also enjoy free add-ons on the free plan.
Features Of CloudFlare
- Free HTTPS for your blog
- Protects your site from threats
- Improves your blog's performance and speed
- Obfuscate your email from spammers.
- Adds an extra layer of caching to your blog
- Works great with other CDNs
Now you know what CDN and CloudFlare is, let us get started with adding HTTPS to blogger custom domain which should take only a few minutes.
How To Migrate Blogger Custom Domain From HTTP to Free Secure HTTPS
Now it's time to get the job done real quick and start enjoying a massive boost in SERP plus a secured website from online hackers.In case you find any issues at any point, feel free to comment.
Step 1:
Create A CloudFlare Account- To create a free CloudFlare account simply visit this link
- locate "Get Started Today"
- Add your Email and choose a password
- Hit Sign Up.
- On the next page, Tick " I agree to ..." and
- Click Create Account.
Step 2:
- Add Your Blogger Blog To CloudFlare
- Get started with CloudFlare. You have just taken your first steps to HTTPS.
- On this next page, locate "Add a website", in the box below it, input your blog custom domain URL. (e.g schoolfacts.tk).
- Scan DNS Records.
CloudFlare will redirect you a few seconds to scan your blog. What this simply does, is provide custom Nameserver for your blog's integration.
- After counting, click "Continue".
- Verify DNS Scan records.
- After the scan, CloudFlare will provide the list of all your DNS records just as shown in the below photo. Do verify to see if all your records are complete.
- Click "Continue"
 |
| Select Cloudflare free website plan |
- Select a CloudFlare Plan
- A free plan is just enough for us to enable HTTPS on blogger but if you feel you need more than a normal blog plan then go for the other plans.
- Choose "Free Website" then Locate "Continue"
How to Change Nameservers to Point to Cloudflare Custom Nameservers on Domain Registrar
- Visit your domain registrar to Change Your Nameservers
- In your domain registrar dashboard, find and locate Nameservers to change Nameservers. What this simply does is allow CloudFlare to take control of traffic and performance of your blog.
- All domain registrars are nearly the same but you can also browse how to change nameserver for your specific registrar.
- In your domain registrar, locate manage Nameservers. You would see your default name servers (even CloudFlare showed you)
- Switch to custom nameservers
- Replace the name servers accordingly with the Custom nameservers provided by Cloudflare.
Note: It will then take at most 24 hours to propagate. Does that stop us from working? No. We will continue with the setup and before 24hours, everything will start working automatically. Go back to CloudFlare and click "Continue".
Congratulations..... You have just setup CloudFlare on your custom domain name. Your account will not be active yet. Because the Nameservers are still propagating.
Enable Free HTTPS (SSL Certificate) For Your Blogger Custom Domain Name.
Let's get started with enabling the free https on your blog. This is the solution to what Blogspot refused to give us. Using CloudFlare free shared SSL we are going to enable HTTPS on your blogger blog.It should start working in less than 24 hours and your blog should not experience any downtime and if it does, it will be for only a few minutes that is if the nameserver takes longer than expected to propagate.
In the "Crypto" tab, locate SSL and at the right, you should see "Full" >> Click it and select "Flexible" from the options.
Congratulations! That is all the work in setting up HTTPS for blogger blog. Next up is to properly forward blog pages using 301 redirects.
301 Redirect Blog Domain, SubDomains, and Blog URLS to HTTPS.
Using page rules, we will redirect all blog pages from HTTP to the HTTPS version of your blog. This will have an effect on all pages both home page, post page, static page and subdomains, that is if you use subdomains (e.g blog.schoolfacts.tk).Note: The option for "Always HTTPS" maybe not be available until your nameservers have finish propagation. In case you face this problem, just wait till your nameservers finish propagating before setting page rules.
Note: in the rules below, replace schoolfacts.tk with your domain name.
Go to "Page Rules" on the top tab >> "Create Page Rule".
In all rules, replace "schoolfacts.tk with your blog URL.#
Rule 1
if the URL matches: http://*schoolfacts.tk/*
Locate and Click Settings, Set it to "Always Use HTTPS".
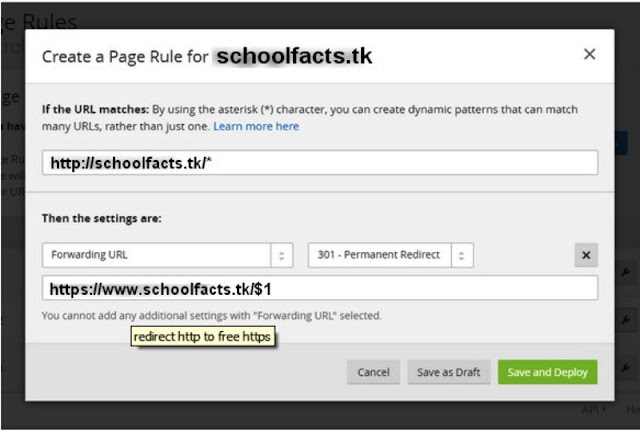
Rule 2
if the URL matches: http://schoolfacts.tk/*
then the settings are: Forwarding URL >> 301 - Permanent Redirect.
Bottom URL: https://www.schoolfacts.tk/$1
Rule 3
if the URL matches: https://schoolfacts.tk/*
then the settings are: Forwarding URL >> 301 - Permanent Redirect.
Bottom URL: https://www.schoolfacts.tk/$1
Those are the page rules which you need to set. Each of these page rules will help redirect both the www and the non-www version of your HTTPS-enabled blog.
Changing Security Options On Cloudflare
CloudFlare acts as a protection guild for your site and it helps you prevent bad browsers and bad bots from accessing your website. But then you don't want it preventing everybody from entering your website, so you need to change your security options to low.Go to "Firewall" >> "Security Level" >> Change it from Medium to "Low".
Congratulations... Your blogger blog has fully moved to HTTPS but then you need to give it a few hours to see the changes.
Please do wait till your blog fully migrate to HTTPS before you do the next steps. Though you can continue with it, it is advised to be a bit patient. While doing mine, I simply went to bed and continued the next day.
Fixing Mixed Content Errors After Moving to HTTPS
If after moving to HTTPS, your blogger blog starts working, you might experience a little problem which is called mixed content error.How do I know? If your blog load showing HTTPS and then shows an info sign after loading then your blog is faced with a mixed content error.
What is Mixed Content?
This is when some of your files such as JS, Images are requesting to load using HTTP instead of the newly installed HTTPS. This is a big problem for bloggers using the old templates.This is why Blogspot provided the new themes so as to overcome mixed content errors. But still, if you love your theme so much and don't want to go for the new themes then I can help you out.
It's going to be a little work, especially when you are afraid of your template HTML. So first thing first is to back up your template.
1. Replace all HTTP with HTTPS
Go to themes >> Edit HTML >> Using CTRL + F search for HTTP. You would find a lot of URLS. Now all you simply need to do is replace all these HTTP with HTTPS. - All of them both images and external links.
2. Using Default Blogger Search Box?
If you are using default blogger search box, then you will also have a problem with the mixed content error.
Go to themes >> Edit HTML >> Search for the below code.
<form expr:action="data:blog.searchUrl">
If found, replace it with the below code.
<form expr:action="data:blog.searchUrl.https">
That should fix any problem with mixed content. But then these files might just be in blog widgets added in the layout section so be sure to visit layout and inspect each widget for HTTP URLs.
Next up visit your blog and press CTRL + Shift + J to find verify if there is any mixed content error.
What next? - We need to work on our SEO settings.
How To SEO Optimize Blogger Blog With (HTTPS) SSL Certificate.
While setting up SEO on your blog, it will not have a one day impact instead it will take time. Google and Bing will have to crawl your blog HTTPS version.Replace all "blogname" with your domain name and "BLOGTITLE" with the title of your blog.
Step 1
Go to themes >> Edit HTML >> Search for the below code. It's in the head section of your blog.
<b:include data='blog' name='all-head-content'/>
If you can't find this code, paste the below code right after <head> but if you found the code, replace it with the below code.
<link href='https://www.blogname.com/favicon.ico' rel='icon' type='image/x-icon'/>
<meta content='blogger' name='generator'/>
<link href='https://www.blogname.com/feeds/posts/default' rel='alternate' title='BLOGTITLE - Atom' type='application/atom+xml'/>
<link href='https://www.blogname.com/feeds/posts/default?alt=rss' rel='alternate' title='BLOGTITLE - RSS' type='application/rss+xml'/>
<link href='https://www.blogger.com/feeds/BLOGID/posts/default' rel='service.post' title='BLOGTITLE - Atom' type='application/atom+xml'/>
<!--[if IE]><script type="text/javascript" src="https://www.blogger.com/static/v1/jsbin/2591933621-ieretrofit.js"></script>
<![endif]-->
<meta expr:content='data:blog.url' name='og:url:domain'/>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
How to find blog ID?
If you don't know your blog ID, simply look up at the URL bar while in your dashboard and you would see it (e.g blogID=5090122629090583639).Save your template.
You might also want to manually redirect pages to make sure all pages are redirected. While doing mine, the Page rules were just enough for me but you can add the below code to add an extra layer of redirection.
Update Your Robot.txt
Next up is to update your former HTTP robot.txt file to an HTTPS enabled robot.txt.To get this done, Go to Settings >> Search Preferences >> Custom robots.txt. >> Edit.
Replace the default one with the below one.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://www.blogname.com/sitemap.xml
Save your settings.
Submit HTTPS version to Webmasters
Visit Google Webmasters and add your HTTPS versions as new properties.
That's it.
All done.
Conclusion:
I believe you have been successful in adding HTTPS to your Blogspot blog. In case you faced any problems, I am here to help and will get it done for you at a cheap price.Blogger SSL is important for your blog you should migrate your blog today from HTTP to a free shared HTTPS certificate offered free by CloudFlare.
Have any questions? Feel free to ask me via the comments section! Remember to share this tutorial with others on Facebook, Twitter & Google Plus.








30 Comments
This comment has been removed by the author.
ReplyDeleteI find this article is very informative and helpful. Thank you for sharing!
ReplyDeleteMelbourne SEO Services
MAPLE ARCH combines the legacy of two great design practices into an even stronger, more distinct voice that is characterized by the strength of our ideas, the spirit of our culture and the passion of our people to make the world a better place.
ReplyDeletearchitectural firms in guwahati
Nice article. Also visit hotel in guwahati
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice Post,
ReplyDeleteGet to know Importance of HTTPS
The free version has many limitations but you can work around it if your website doesn’t have much traffic. Cloudflare plugin helps to enhance your site’s speed and security. The service is loaded with extra features to secure your site therefore making it worth every penny invested on it. I must admit that not everyone will be impressed by it. But I’ll advise you to read other CloudFlare reviews for more insight. It’s still an excellent service to have because it’s certainly better than not having it all in most cases. Usually, it is a great tool for website optimization and does boost your site’s speed fairly well. It also increases your Google Page Speed ranking significantly.
ReplyDeleteThis Zowar International Hotel is found under 183 m from the Al-Masjid al-Nabawī in the focal Northern territory of Medina.
ReplyDeleteVisit More Info- www.bookingaccess.com
Visit More Info- www.buraqalmadinah.com
I’m really impressed with your article, such great & useful knowledge you mentioned here. Thanks for sharing your information. any issues Then call www.norton.com/setup Toll free Number - +1-877-301-0214 And you problem is resolve very easy method and Norton Related services provide 24*7
ReplyDeleteNorton Security has helped me to browse the web without worrying about getting viruses.norton.com/setup also makes it easier to set up and manage Norton subscription.norton setup nu 16
ReplyDeleteYour Website Is Nice And Informative. Please Keep Continue Such Kind Of Good Effort.
ReplyDeleteNorton com setup with product key
Enter norton product key
Norton antivirus provides true security to its users. To protect your device at right time from all viruses, malware, and spyware this antivirus is best. It has wonderful performance but during installation, it shows trouble.
ReplyDeleteRed more at:- antivirus tech support number
antivirus contact number
To know how to fix Norton Antivirus Error on Windows 10
ReplyDeletenorton antivirus key
Antivirus key
How to troubleshoot AOL email account problems?
ReplyDeleteTroubleshoot a problem in AOL Email Login
AOL Email login
Thanks for getting us know about how to download and install Norton antivirus. It is very nice and so amazing your post and I have enjoyed reading your blog, Now a days every should install antivirus in system.
ReplyDeletenorton activation support
norton activation support number
To protect your device at right time from all viruses, malware, and spyware this antivirus is best. It has wonderful performance but during installation, it shows trouble.
ReplyDeleteRed more at:- antivirus number
Get Help by Norton Account Support to dissolve issue users can use Norton internet security toolbar number Key 24 hours every day.
ReplyDeletemy norton account
This blog has been giving us and wonderful points always about is fitting gutter grids or gutter hedgehog really worth it?.
ReplyDeleteAOL Email login
aol email logon
If you want to know more about the steps listed above you can call the AOL customer support number and ask for additional technical assistance.
ReplyDeleteAOL Email login
aol email sign in error
antivirus contact number which is available 24x7 and the technicians are ready to solve the issue anytime without any glitch.
ReplyDeleteantivirus contact number
antivirus phone number
antivirus support number
There are often situations where the users of Norton Antivirus comes across errors while using the software on Windows 10.
ReplyDeletemy norton account
antivirus helpline
I like the way you have describe the topic. These type of articles keeps the users interest in the website. I found this one pretty fascinating and it should go into my collection. I am Impressed. Please keep going to write more content like this.
ReplyDeleteantivirus telephone number
antivirus helpline number
antivirus number
Nice one, you can also read the disadvantages here www.gistreals.xyz thanks
ReplyDeletefastmail password recovery
ReplyDeleteThis is awesome, thanks for sharing
ReplyDeleteBrowser Toll Free Number: 1-877-718-7117 | Https Browser
ReplyDeleteJust Call at +1-877-718-7117 USA All Browser Customer care executives for fast assist and support offerings via Toll-Free Phone.
Browser Customer Service Phone Number
Browser Tech Support Number
Browser Contact Service Number
Browser Care Support Mobile Number
Browser contact Service Phone number
Browser Customer Support
Browser Toll Free Number Support
Browser Technical Helpline Number
Browser Technical Support Phone Number
Browser Technical Support
Browser Helpline Number
Https Browser
Chrome support live chat
Chrome support number
chrome not working
chrome not responding
chrome not responding in windows 7
chrome not responding in windows 8
chrome not responding in windows 10
chrome not responding in Mac
chrome not opening
chrome keeps crashing
Flash not working in chrome
chrome keeps freezing
Firefox not working, Firefox not responding, troubleshooting Window
ReplyDeleteMozilla Firefox support
Firefox not responding
Firefox not working
Mozilla Firefox help
Firefox troubleshooting
Safari is not responding on Mac book pro, Desktop troubleshooting
Safari not working on Mac
Safari not responding
Safari troubleshooting
Safari keeps crashing
Safari cannot open because of a problem
Safari support
Safari help
Mac book pro safari not working
Internet Explorer is not working windows 10, 8, 7
IE certificate error
IE freezes windows 10
IE keeps crashing windows 10
IE troubleshooting windows 10
IE not working windows 10
Microsoft IE support
certificate errors in internet explorer help number
Microsoft internet explorer support
AOL Login
ReplyDeleteInstall AOL Desktop Gold
Download AOL Desktop Gold
Roadrunner Login
Happy Valentines Day
ReplyDeleteHappy Valentines Day GIF
Happy Valentines Day Card
Valentine Week
best coffee makers home use
ReplyDeletebest buy coffee makers
top coffee makers
best rated coffee maker
best rated coffee makers
best coffee maker ever
best coffee machines
best small coffee makers
best small coffee maker
best coffee makers 2020 reviews
best home coffee makers 2020
what is the best coffee maker
best simple coffee makers 2020
coffee maker reviews
check this
Click here
visit here
coffee
Post a Comment